Git Actions for continuous deployments {frontend}
Ever since git actions [https://docs.github.com/en/actions] were introduced, creating workflows, publishing,


Ever since git actions were introduced, creating workflows, publishing, testing has become really simple for developers. Last year I published a website gettweet.in whose frontend deployment is done by git actions.
Why am I writing this article? To demonstrate how to use git actions to conditionally deploy when both your frontend and backend code of your dynamic website is present in the same repository.

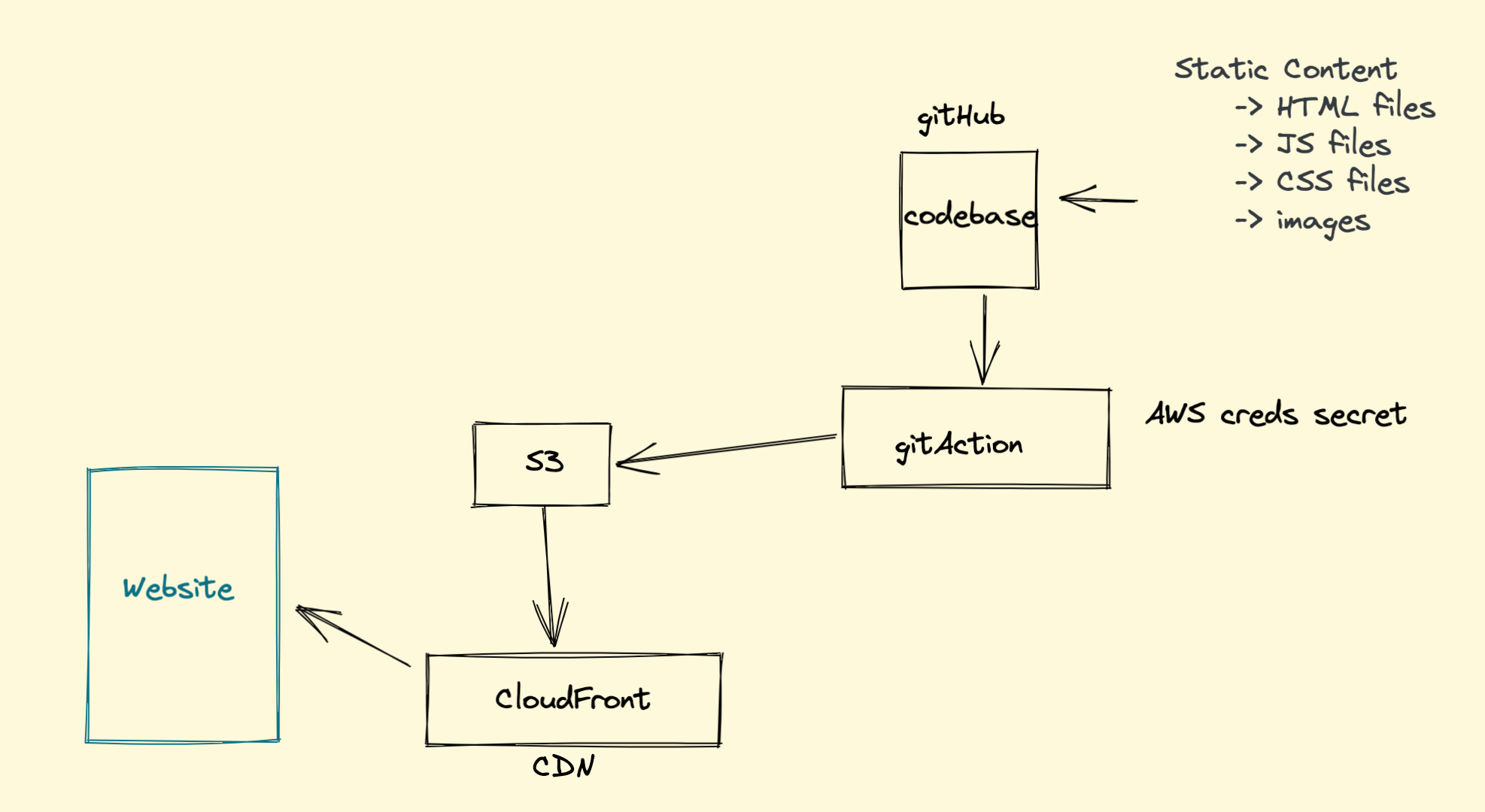
So the website is served almost entirely by AWS CloudFront, behind which the codebase sits in a folder present in a bucket in AWS S3. Contents of the bucket/folder are populated by the gitAction.
Location of the file <repository>/.github/workflows/frontend_deploy.yml
Checkout V2 gitAction which checks out your code so that your workflow can access your git commits. HEAD itself, another one will be a commit just before that, which can also be denoted as HEAD^.git diff-tree --name-only -r HEAD^ HEAD will print all the files modified between last two commits. Output of this comes in a single line so can be converted into multiple lines by using translate command in linux tr " " "\n".src/ and public/ directories, which I check by using grep -Ec "^src\/|^public\/". Flag -E is for extended grep and -c is to print the count of matched lines. ||true ? This is used just so to prevent gitAction from failing as grep returns a non zero exit code if none of the lines were matched. gitAction stops execution if any step results in a non-zero exit code. aws s3 sync ./build s3://$FRONTEND_BUCKET_NAME . Creating invalidation was optional, I did it to get the site updated as quick as possible with the latest update.